Accessibility Insights - Verktyg för automatiska och manuella tillgänglighetskontroller
Accessibility Insights Länk till annan webbplats. är ett riktigt trevligt verktyg för att enkelt göra automatiska och manuella tester av WCAG. Verktyget är gratis, open source och bakom verktyget hittar vi ingen mindre än Microsoft. Jag har tidigare visat och berättat om just detta verktyg under SiteVisiondagarna.
Länk till annan webbplats. är ett riktigt trevligt verktyg för att enkelt göra automatiska och manuella tester av WCAG. Verktyget är gratis, open source och bakom verktyget hittar vi ingen mindre än Microsoft. Jag har tidigare visat och berättat om just detta verktyg under SiteVisiondagarna.

Verktyget finns som plugin till Google Chrome och Microsoft Edge för att testa just webbplatser. Tillägget för Chrome fungerar i både Windows, MacOS och Linux. Du kan till och med använda Chrome-tillägget i nyaste versionen av Microsoft Edge. Utöver det finns det även versioner av Accessibility Insights för att testa Windows-applikationer och Android-applikationer, men här fokuserar vi på webb såklart.
Introduktion till Accessibility Insights
Två typer av arbetsflöden
Som du såg i videon ovan finns det framför allt två arbetsflöden i verktyget, FastPass och Assessment.
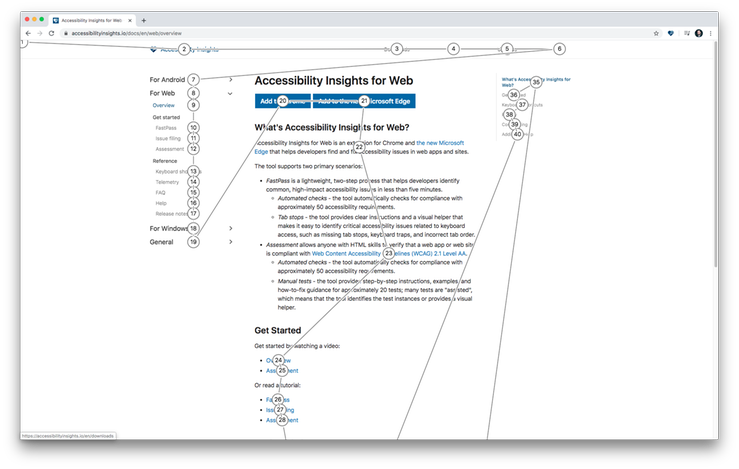
FastPass börjar med att verktyget gör ett automatiskt test av sidan du står på och du får snabbt ett resultat av hur din sida klarar sig mot WCAG. Du får en rapport tillsammans med att felen visas direkt på din webbplats. Se bara till att du har lagt det nya webbläsarfönstret som öppnas bredvid eller på en annan skärm så du kan se båda samtidigt. Klickar på på ikonen för ett fel, ett utropstecken, så får du upp mer information om felet.
Den andra delen av FastPass-testet är att testa tabbflödet på din webbplats. Här får du tydliga instruktioner från verktyget och när du tabbar på din sida får du visualiserat hur flödet ser ut.
Assessment är mer avancerad. Den gör både ett automatiskt test och sedan vägleder dig genom ca. 20 stycken manuella tester. Detta kräver dock att man har lite mer utvecklingskunskaper.
Tänk på att verktyget bara testar sidan du står på, inte undersidor. Så du kan behöva göra testerna flera gånger om du vill testa olika sidtyper.
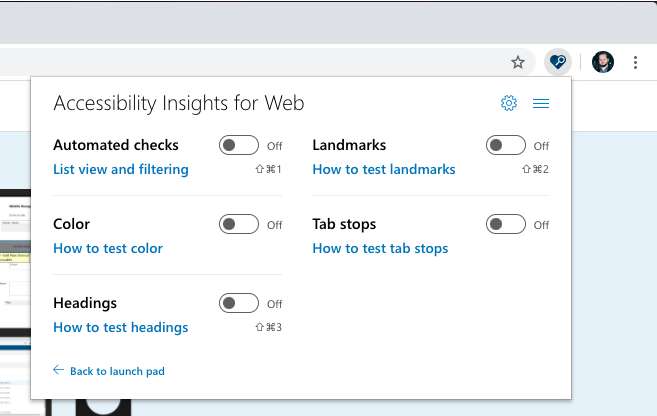
Ad hoc tools
Under menyn Ad hoc tools hittar du snabba verktyg du kan aktivera för att testa din webbplats. Exempelvis en snabb körning av automatiska tester som visar varningar direkt på sidan. Men du hittar även verktyg för att visualisera rubriknivåer, element och tabbflöde.

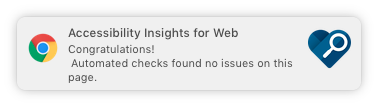
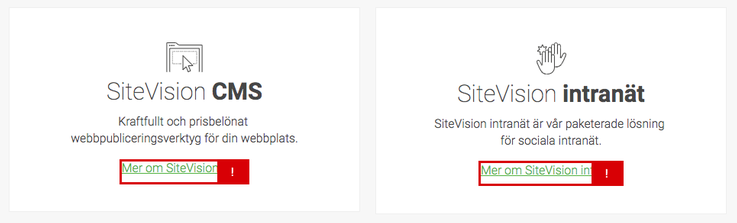
Exempel på Automated checks
Kontrollerar sidan du står på enligt WCAG och visar varningar för delar som inte uppfyller kraven. Om din webbplats klarar testet utan fel får du en notis likt den här:

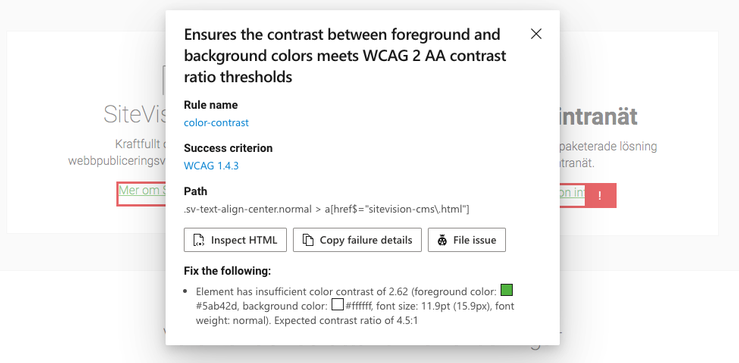
Om det automatiska testet hittar fel på din webbplats visualiseras det istället med en varning direkt på webbplatsen och du kan då klicka på varningen för att få upp mer information om varför just den delen inte har klarat av testet:


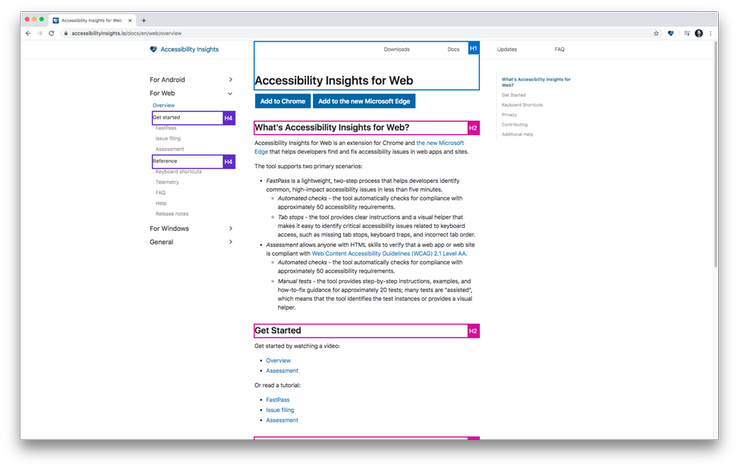
Exempel på Headings
Detta verktyg visualiserar snabbt och enkelt dina rubriknivåer direkt på den webbplats. På så sätt kan du enkelt kan se vilka rubriknivåer som används, att korrekta rubriknivåer finns på plats och att de följer korrekt ordning.

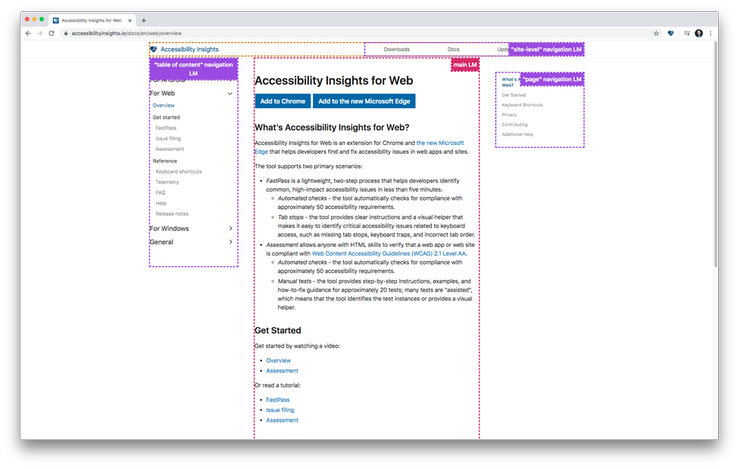
Exempel på Landmarks
Detta verktyg hjälper dig att visualisera sådant som normalt inte syns utan bara finns i koden. Dock är det väldigt viktigt för just tillgänglighet då talsynteser använder dessa element för att navigera på webbplatsen. Det är även bra för din sökmotoroptimering att din webbplats är korrekt uppbyggt. Med detta verktyg ser du hur din webbplats är uppbyggd, att menyn är angiven som en meny, att sökrutan är angiven som sök, etc.

Exempel på Tab stops
Detta är samma som används i exempelvis FastPass, där du får tabba dig igenom din webbplats och resultatet är att du snabbt får en visuell bild över hur tabbflödet är. Det är viktigt att tabbflödet följer ett bra och logiskt mönster för framför allt besökare som enbart navigerar med tangentbord.